¿Qué es JSONPlaceholder?
JSONPlaceholder es una herramienta en línea que proporciona una API de simulación para desarrolladores de aplicaciones web y móviles. Ofrece una variedad de recursos, como usuarios, publicaciones y comentarios, que se pueden acceder mediante peticiones HTTP. Esto permite a los desarrolladores probar y desarrollar sus aplicaciones sin tener que depender de una API real. Su página web es https://jsonplaceholder.typicode.com/
Cómo utilizar JSONPlaceholder
Para utilizar JSONPlaceholder, simplemente envía una petición HTTP a uno de los recursos disponibles en la API. Por ejemplo, para obtener una lista de usuarios, puedes enviar una petición GET a la URL "https://jsonplaceholder.typicode.com/users". También puedes enviar peticiones POST, PUT y DELETE para agregar, actualizar y eliminar recursos, respectivamente.
Métodos de petición soportados
GET para obtener un recurso o un listado de todos los recursos
POST para crear un recurso
PUT para actualizar un recurso
PATCH para actualizar un recurso
DELETE para borrar un recurso
Ejemplos de código en JavaScript
A continuación se proporcionan algunos ejemplos de código en JavaScript para utilizar JSONPlaceholder.
Obtener una lista de usuarios

👇 Devuelve

En este ejemplo se utiliza la función “fetch” para realizar una petición HTTP GET a la URL de JSONPlaceholder. La función "then" se utiliza para especificar qué debe hacerse con la respuesta una vez que se ha recibido. En este caso, se utiliza el método "json()" para convertir la respuesta en un objeto JavaScript, y luego se utiliza el método "then" de nuevo para especificar que se debe imprimir el objeto "users" en la consola. El resultado de esta petición, es un array de objetos, que contiene los 10 usuarios que nos proporciona el API para las pruebas.
Crear un nuevo usuario

👇 Devuelve

En este ejemplo, estamos utilizando la función fetch() para enviar una petición POST a la URL de JSONPlaceholder. Estamos proporcionando un cuerpo de la petición en formato JSON que contiene los detalles para el ingreso de un nuevo usuario(nombre y email). También estamos estableciendo un encabezado "Content-type" para especificar que el cuerpo de la petición está en formato JSON.
La respuesta de la petición será un objeto JSON que representa el nuevo usuario, con un identificador único asignado por JSONPlaceholder, recuerden que en el ejemplo anterior, la respuesta fue 10 usuarios, por eso, al hacer esta petición nos retorna el “id” 11.
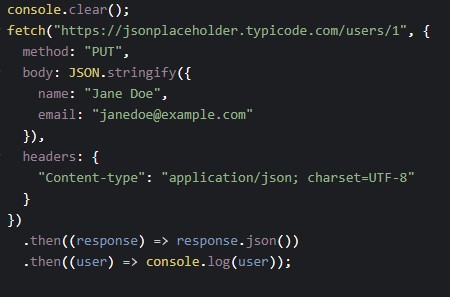
Actualizar un usuario

👇 Devuelve

En este ejemplo, estamos utilizando la función fetch() para enviar una petición PUT a la URL de JSONPlaceholder. Estamos proporcionando un cuerpo de la petición en formato JSON que contiene los detalles para la modificación del usuario(nombre y email). También estamos estableciendo un encabezado "Content-type" para especificar que el cuerpo de la petición está en formato JSON.
La respuesta de la petición será un objeto JSON que representa los nuevos datos del usuario. Pueden verificar en el ejemplo 1, el nombre y email que le corresponde al usuario con “id” 1
Eliminar un usuario

👇 Devuelve

En este caso, la respuesta es un objeto vacío, si la transacción fue correcta, o un objeto con el código de error si no lo fué.
¿Qué más se puede hacer?
Filtrado de recursos
El filtrado básico se admite a través de parámetros de consulta. Por ejemplo el siguiente código
fetch('https://jsonplaceholder.typicode.com/posts?userId=1')
.then((response) => response.json())
.then((json) => console.log(json));
nos devuelve un listado de todos los post pertenecientes al usuario con id = 1
Recursos anidados
Tenemos a nuestra disposición, un nivel de anidamiento para los recursos del servidor. Las rutas de anidamiento soportadas son las siguientes (click para ver el resultado directamente en la página de JSONPlaceholder)
Limitaciones de JSONPlaceholder
Aunque JSONPlaceholder es una herramienta útil para probar y desarrollar aplicaciones, tiene algunas limitaciones. Por ejemplo, los cambios realizados en los recursos no se guardan después de cerrar la sesión, por lo que los desarrolladores deben tener en cuenta esto al utilizarlo. Además, no todas las funcionalidades de un servicio RESTful real están disponibles en JSONPlaceholder, por lo que los desarrolladores deben tener en cuenta esto al planificar sus pruebas.
Limitaciones adicionales
JSONPlaceholder no proporciona autenticación.
El servicio no permite subir archivos.
No se proporciona una interfaz de administrador para configurar los recursos.
En resumen, JSONPlaceholder es una herramienta útil para simular servicios RESTful para desarrolladores de aplicaciones web y móviles. Es fácil de usar y proporciona una variedad de recursos para probar y desarrollar aplicaciones. Sin embargo, tiene algunas limitaciones, como la falta de autenticación y la imposibilidad de guardar cambios permanentes en los recursos.
Como siempre hasta el proximo!!!!