La nomenclatura es un aspecto crucial en la escritura de código, especialmente en lenguajes como JavaScript. Una buena nomenclatura puede mejorar significativamente la legibilidad del código y facilitar la colaboración en equipo. En este artículo, describiré por qué es importante tener una buena nomenclatura en el código JavaScript y presentaré las convenciones de nomenclatura que se utilizan comúnmente en la comunidad de desarrolladores.
¿Por qué es importante la nomenclatura en JavaScript?
Hay varias razones por las que la nomenclatura es importante en JavaScript. A continuación, describo algunas de las razones más importantes:
Mejora la legibilidad del código
La legibilidad del código es esencial para que otros desarrolladores puedan entender y modificar el código con facilidad. Una buena nomenclatura puede ayudar a hacer que el código sea más fácil de leer y entender. Por ejemplo, si utilizan nombres de variables descriptivos, otros desarrolladores sabrán de qué se trata esa variable sin tener que investigar el código.
Facilita la colaboración en equipo
La nomenclatura también puede ayudar a facilitar la colaboración en equipo. Si todos los miembros del equipo utilizan la misma convención de nomenclatura, será más fácil para ellos trabajar juntos en el mismo código. Esto puede ayudar a evitar confusiones y errores.
Convenciones de nomenclatura en JavaScript
Existen varias convenciones de nomenclatura en JavaScript, pero algunas de las más comunes son las siguientes:
Nomenclatura de variables
En JavaScript, se utilizan nombres de variables en camelCase, es decir, la primera letra de cada palabra en el nombre de la variable está en minúsculas, excepto la primera palabra, que comienza con una letra mayúscula. Por ejemplo, "firstName" o "customerAddress".
Nomenclatura de funciones
En JavaScript, se utilizan nombres de funciones en camelCase, igual que las variables. Por ejemplo, "getCustomerData()" o "calculateDiscount()".
Nomenclatura de clases y objetos
En JavaScript, se utilizan nombres de clases y objetos en PascalCase, es decir, todas las palabras en el nombre de la clase o objeto comienzan con una letra mayúscula. Por ejemplo, "Customer" o "Order".
Cómo aplicar la nomenclatura en la escritura de código
Ahora que conocen las convenciones de nomenclatura en JavaScript, es importante saber cómo aplicarlas en su propio código. A continuación, presento algunos ejemplos y herramientas para ayudarlos a implementar la nomenclatura en sus códigos:
Ejemplos de aplicación de la nomenclatura en código real
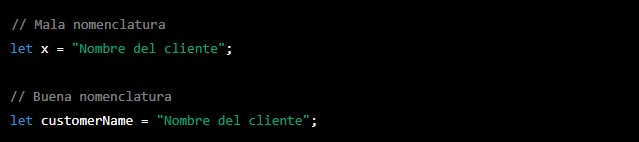
Variables

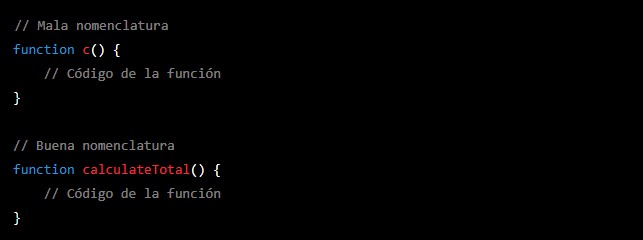
Funciones

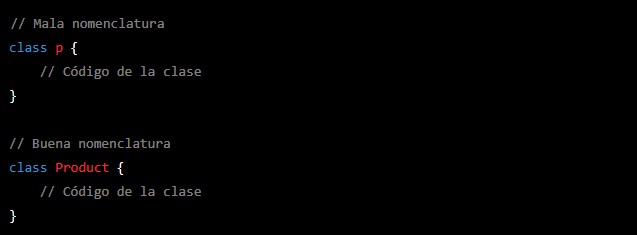
Clases y objetos

Herramientas para aplicar la nomenclatura en su código
Hay varias herramientas disponibles para ayudarlo a aplicar la nomenclatura en su código. Algunas de las más populares son:
- ESLint: es una herramienta de análisis de código que puede ayudarlo a detectar problemas de nomenclatura en su código.
- Prettier: es una herramienta de formateo de código que puede ayudarlo a aplicar automáticamente las convenciones de nomenclatura en su código.
- JSLint: es otra herramienta de análisis de código que puede ayudarlo a detectar problemas de nomenclatura en su código.
Resumen
La nomenclatura es esencial para escribir código legible y mantenible. Utilizar convenciones de nomenclatura consistentes en su código puede ayudarlo a evitar confusiones y errores, y también puede facilitar la colaboración en equipo. Asegurarse de aplicar las convenciones de nomenclatura en su código y utilizar herramientas de análisis de código y formateo puede ayudarlo a lograr esto.
Como siempre hasta el próximo!!!!
.... Me acabo de dar cuenta que en la descripción dije, "Ejemplos y algo más"
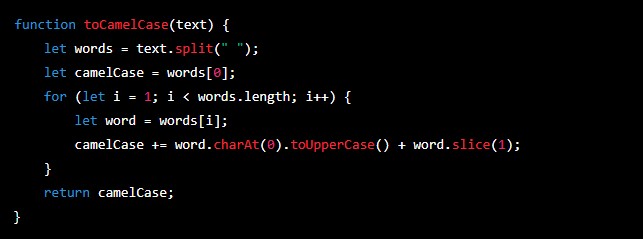
Función que recibe como parámetro un texto y retorna el mismo en nomenclatura camelCase

La función toCamelCase() toma una cadena de texto como entrada y la devuelve en formato camelCase. El texto se divide en palabras utilizando el método split(" "), luego se itera a través de las palabras y se concatenan en el formato camelCase. La primera letra de cada palabra después de la primera se convierte a mayúscula utilizando el método toUpperCase() y se une con el resto de la palabra utilizando el método slice().
Función que recibe como parámetro un texto y retorna el mismo en nomenclatura PascalCase

La función toPascalCase() toma una cadena de texto como entrada y la devuelve en formato PascalCase. El texto se divide en palabras utilizando el método split(" "), luego se itera a través de las palabras y se concatenan en el formato PascalCase. La primera letra de cada palabra se convierte a mayúscula utilizando el método toUpperCase() y se une con el resto de la palabra utilizando el método slice().
Ahora sí!!!! Como siempre hasta el próximo!!!!
Anterior: Paradigmas de programación: una guía para comprenderlos (Parte 2)