Introducción a los Arrays en JavaScript
Los Arrays en JavaScript son una de las estructuras de datos más fundamentales y versátiles en el lenguaje. Un Array es un objeto que permite almacenar una colección de valores, donde cada valor se almacena en una posición del Array y se accede a ellos mediante un índice numérico. Los Arrays son similares a las listas o arreglos en otros lenguajes de programación.
En JavaScript, los Arrays son objetos especiales que proporcionan una serie de métodos y propiedades para trabajar con ellos. Esto los hace muy útiles para almacenar y manipular un gran número de datos de manera organizada. Por ejemplo, podemos utilizar un Array para almacenar una lista de nombres de clientes, una lista de productos en un carrito de compras en línea, o una lista de números para realizar cálculos matemáticos.
La creación de un Array en JavaScript es muy sencilla, simplemente se asigna una matriz vacía a una variable utilizando los corchetes vacíos "[]", o se puede inicializar con valores específicos utilizando los corchetes "[]", y asignando los valores dentro de ellos. Además, también se puede utilizar el constructor Array para crear un Array con un número fijo de elementos vacíos y luego asignar valores a esas posiciones.
Una vez creado el Array, se pueden acceder a los elementos individuales mediante su índice, los cuales comienzan en cero, es decir el primer elemento tiene índice 0, el segundo elemento tiene índice 1, y así sucesivamente. Además, los Arrays son mutables, es decir se pueden modificar y agregar elementos en cualquier momento.
En resumen, los Arrays en JavaScript son una herramienta esencial en el lenguaje, ya que proporcionan una manera sencilla y eficiente de almacenar y manipular datos. En las siguientes secciones, aprenderemos más sobre cómo crear y trabajar con Arrays en JavaScript, incluyendo métodos para agregar, eliminar y buscar elementos, iterar sobre los elementos del Array, y ordenar los elementos.
Creación e Inicialización de Arrays
Los arrays en JavaScript son una forma de almacenar una colección de valores en una sola variable. Se pueden crear e inicializar de varias maneras.
Creando un Array vacío
Para crear un array vacío en JavaScript, se utiliza el constructor Array() o los corchetes []. Por ejemplo:


Inicializando un Array con valores
Para inicializar un array con valores, se pueden pasar los valores como argumentos al constructor Array() o asignarlos entre los corchetes []. Por ejemplo:


Accediendo a elementos del Array
Para acceder a un elemento específico de un array, se utiliza su índice (empezando desde 0). Por ejemplo, para acceder al primer elemento de un array llamado "miArray", debemos usar:

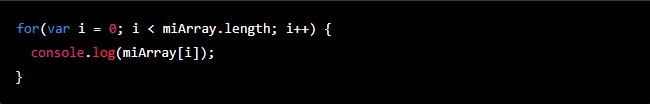
También se puede utilizar un bucle "for" para recorrer todos los elementos de un array. Por ejemplo:

Métodos de Arrays
Los métodos en los Arrays son funciones predefinidas en JavaScript que se pueden utilizar para realizar operaciones específicas en los Arrays. Veremos con más detenimiento y profundidad los métodos, en el artículo dedicado a los Objetos en JavaScript.
push() y pop():
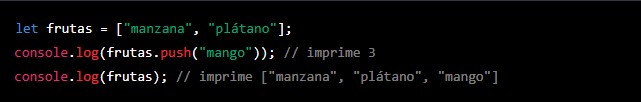
Los métodos push() y pop() son utilizados para añadir y eliminar elementos al final de un Array, respectivamente. El método push() añade uno o más elementos al final del Array y devuelve la nueva longitud del Array. Por ejemplo:

Por otro lado, el método pop() elimina el último elemento del Array y devuelve ese elemento. Por ejemplo:

shift() y unshift()
Los métodos shift() y unshift() son utilizados para añadir y eliminar elementos al principio de un Array, respectivamente. El método unshift() añade uno o más elementos al principio del Array y devuelve la nueva longitud del Array. Por ejemplo

Por otro lado, el método shift() elimina el primer elemento del Array y devuelve ese elemento. Por ejemplo:

indexOf() y lastIndexOf()
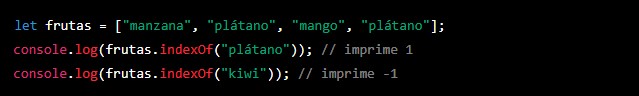
Los métodos indexOf() y lastIndexOf() son utilizados para buscar elementos en un Array. El método indexOf() devuelve la posición del primer elemento encontrado en el Array que coincide con el valor especificado, o -1 si no se encuentra. Por ejemplo:

Por otro lado, el método lastIndexOf() devuelve la posición del último elemento encontrado en el Array que coincide con el valor especificado, o -1 si no se encuentra. Por ejemplo:

En esta primera parte del artículo, hemos visto los fundamentos de los arrays en JavaScript y cómo crearlos y acceder a sus elementos. También hemos explorado los métodos básicos de manipulación de arrays, como push, pop, shift, unshift, indexOf y lastIndexOf.
Como siempre, los espero en la próxima!!!!
Anterior: Entendiendo los bucles en JavaScript: tipos y usos
Siguiente: Manipulando Arrays en JavaScript: Fundamentos y Ejemplos Parte 2