Continuando con nuestra exploración de los arrays en JavaScript, en esta segunda parte del artículo profundizaremos en métodos avanzados de manipulación de datos. Aprenderemos sobre cómo obtener subarrays, llenar arrays, unir arrays, iterar sobre ellos y ordenarlos.
slice() y splice()
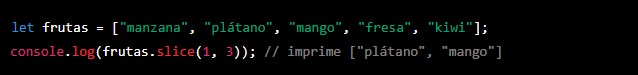
Los métodos slice() y splice() son utilizados para obtener subarrays de un Array. El método slice() devuelve un nuevo Array con los elementos seleccionados a partir de los índices especificados. El último elemento no es incluido en el nuevo array. Por ejemplo:

Por otro lado, el método splice() permite añadir o eliminar elementos de un Array en una posición específica. Por ejemplo:

En este ejemplo, el método splice() elimina 1 elemento, el elemento en la posición 2, "mango" (recuerden que los arrays comienzan en la posición 0) y añade los elementos "pera" y "naranja" en su lugar.
fill()
Es utilizado para rellenar todos los elementos de un array con un valor específico. El método toma dos parámetros: el primer parámetro es el valor con el que se desea rellenar el array, y el segundo parámetro es el índice desde donde se desea comenzar a rellenar el array (opcional, por defecto es 0). El método modifica el array original en lugar de devolver uno nuevo.

concat()
Se utiliza para unir dos o más arrays en uno solo. El método toma uno o varios arrays como argumentos, y devuelve un nuevo array que contiene los elementos de los arrays originales. El array original no se modifica, el método crea una copia del array.
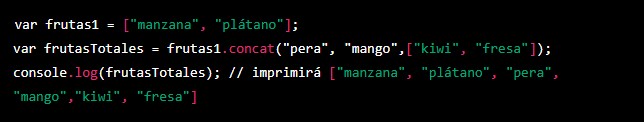
Sintaxis:


En este ejemplo se utiliza el método concat() para unir los arrays frutas1, frutas2 y frutas3 en un solo array llamado frutasTotales. El método crea una copia del array y no modifica los arrays originales, de esta forma se pueden utilizar los arrays originales para otras operaciones.
También se puede utilizar el método concat() con elementos no array, estos se añadirán como elementos individuales dentro del nuevo array.

Es importante mencionar que si alguno de los arrays a concatenar es null o undefined, estos serán ignorados y no serán incluidos en el nuevo array.
Iterando sobre los Arrays
En esta sección, discutiremos varios métodos de iteración en JavaScript para recorrer los elementos de un array. Estos métodos incluyen el uso de un bucle "for", el método "forEach", el método "map", el método "filter" y el método "reduce". Cada uno de estos métodos tiene un propósito específico y se utiliza en diferentes situaciones.
for
Uno de los métodos más comunes para iterar sobre un array en JavaScript es el uso de un bucle "for". El siguiente ejemplo ilustra cómo se puede utilizar un bucle "for" para imprimir cada elemento de un array:

En este ejemplo, se declara una variable "i" que se utiliza como un contador. El bucle "for" comienza con "i" igual a 0, y continúa iterando hasta que "i" sea menor que la longitud del array. En cada iteración, se imprime el elemento en la posición "i" del array y se incrementa "i" en 1.
forEach()
Otro método para iterar sobre un array es el método "forEach". Este método se utiliza para ejecutar una función determinada en cada elemento del array. El siguiente ejemplo ilustra cómo se puede utilizar el método "forEach" para imprimir cada elemento de un array:

En este ejemplo, se utiliza el método "forEach" para ejecutar una función anónima en cada elemento del array. La función recibe como parámetro el elemento actual en el array y lo imprime.
map()
El método "map" se utiliza para crear un nuevo array a partir de un array existente, modificando cada elemento del array original mediante una función dada. El siguiente ejemplo ilustra cómo se puede utilizar el método "map" para crear un nuevo array con los elementos del array original multiplicados por 2:

En este ejemplo, se utiliza el método "map" para crear un nuevo array. El método "map" recibe como parámetro una función que se ejecuta en cada elemento del array original. La función recibe como parámetro el elemento actual en el array y devuelve el resultado de multiplicar el elemento por 2. El nuevo array contiene los valores modificados por la función.
filter()
El método "filter" se utiliza para filtrar los elementos de un array según una condición dada. El siguiente ejemplo ilustra cómo se puede utilizar el método "filter" para crear un nuevo array con los elementos del array original que son mayores a 3:

En este ejemplo, se utiliza el método "filter" para crear un nuevo array. El método "filter" recibe como parámetro una función que se ejecuta en cada elemento del array original. La función recibe como parámetro el elemento actual en el array y devuelve true si el elemento es mayor a 3 y false en caso contrario. El nuevo array contiene solo los elementos que cumplen la condición.
reduce()
El método "reduce" se utiliza para reducir un array a un único valor mediante una función dada. El siguiente ejemplo ilustra cómo se puede utilizar el método "reduce" para sumar todos los elementos de un array:

En este ejemplo, se utiliza el método "reduce" para obtener un único valor a partir del array. El método "reduce" recibe como parámetro una función que se ejecuta en cada elemento del array original. La función recibe dos parámetros, el primer parámetro es el acumulador, el cual se inicializa con el valor 0 y en cada iteración se actualiza con el resultado de la suma acumulador + elemento. El segundo parámetro es el elemento actual en el array. El método reduce retorna un valor final que es la suma de todos los elementos del array.
Ordenando Arrays
sort()
La función sort() de JavaScript es utilizada para ordenar los elementos de un array en orden ascendente o alfabético. El método modifica el array original y no devuelve un nuevo array ordenado.
Ejemplo:

También se puede especificar una función de comparación para personalizar la forma en que se ordenan los elementos. En este ejemplo, se ordenarán los elementos de un array de objetos por la propiedad "edad":

Es importante tener en cuenta que el método sort() modifica el array original, por lo que si deseas mantener el array original intacto, debes crear una copia del mismo antes de utilizar sort(). También se puede utilizar el método slice() para crear una copia del array y utilizar el sort() en la copia.

En resumen, la función sort() es una manera fácil y rápida de ordenar los elementos de un array en orden ascendente o alfabético. También se puede utilizar una función de comparación personalizada para ordenar los elementos de acuerdo a criterios específicos. Sin embargo, es importante tener en cuenta que este método modifica el array original y se recomienda crear una copia del array original antes de utilizarlo.
Funciones destructivas y no destructivas en JavaScript
En JavaScript, las funciones destructivas modifican el array original mientras que las funciones no destructivas devuelven un nuevo array sin modificar el original.
Funciones destructivas en JavaScript
pop(): elimina el último elemento del array y devuelve ese elemento.
shift(): elimina el primer elemento del array y devuelve ese elemento.
splice(): permite agregar o eliminar elementos de un array en una posición específica.
sort(): ordena los elementos del array de acuerdo a una función de comparación dada o al orden natural de los elementos.
reverse(): invierte el orden de los elementos del array.
fill(): rellena todas las posiciones del array con un valor dado.
Funciones no destructivas
en JavaScript
concat(): devuelve un nuevo array que contiene los elementos del array original y los elementos pasados como argumento.
slice(): devuelve una copia de una porción del array original.
filter(): devuelve un nuevo array con los elementos que cumplen una condición dada.
map(): devuelve un nuevo array con los resultados de aplicar una función dada a cada elemento del array original.
reduce(): aplica una función acumuladora a cada elemento del array y devuelve un valor único.
forEach(): ejecuta una función dada en cada elemento del array, pero no devuelve ningún valor.
En esta segunda parte del artículo, hemos profundizado en métodos avanzados de manipulación de arrays en JavaScript, como slice, splice, fill, concat, for loop, forEach, map, filter, reduce y sort. Ahora deberías tener una comprensión sólida de cómo trabajar con arrays en JavaScript. También hemos visto la diferencia entre funciones destructivas y no destructivas. Ahora estás listo para implementar estos conocimientos en tus proyectos.
Como siempre nos vemos en el próximo!!!!!
Anterior: Manipulando Arrays en JavaScript: Fundamentos y Ejemplos Parte 1
Siguiente: Aprendiendo lo fundamental sobre funciones en JavaScript