Una función que devuelva si un valor pasado por parámetro es un número o no.

Pruébalo
¿Que hace esta función en JavaScript?
Esta es una función que solicita al usuario que ingrese un número a través de un prompt. El valor ingresado se almacena en la variable "ingreso". Luego se verifica si el valor ingresado es un número válido utilizando "isNaN()" y se verifica si el valor es de tipo 'number' con la función esNumero. Si ambas condiciones son verdaderas, se muestra una alerta indicando que el valor ingresado es un número. En caso contrario, se muestra una alerta indicando que el valor ingresado no es un número.
La función "isNaN()" se utiliza para determinar si el valor ingresado es un número válido. "isNaN()" devuelve "true" si el valor es NaN (Not a Number) o "false" si es un número válido.
Luego, se utiliza "parseFloat" para convertir el valor ingresado en un número decimal y se pasa el resultado a la función esNumero, que utiliza el operador "typeof" para determinar si el valor es de tipo 'number'.
Bien, en esta simple función de solo tres líneas(podrían ser menos 😉 ), vemos muchos conceptos aprendidos en los artículos anteriores.
prompt
variable
number
función
condiciones
alert
y conceptos no vistos
Estos conceptos no vistos, tienen un link a la página web de mozilla developer, pero, como ya comenté en artículos anteriores, javascript es un lenguaje de programación, llenos de funciones, operadores, métodos, que sería imposible cubrir en artículos como estos, así que el mejor consejo que puedo darles, es, cuando vean algo que no entiendan o sea nuevo, busquen, busquen y busquen, es la mejor forma de aprender.
Una función que devuelva si un número es par o impar.

Pruébalo
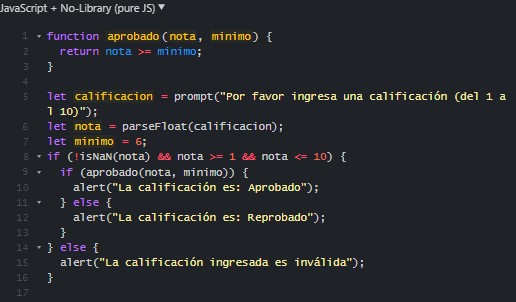
Un programa que pida al usuario que ingrese una calificación (del 1 al 10) y muestre un mensaje indicando si la calificación es aprobatoria o no. Verificar si el valor ingresado es un número válido.

Pruébalo
Un programa que pida al usuario que ingrese un número del 1 al 7 y muestre el día de la semana correspondiente. Solicite el ingreso del número hasta que el mismo sea correcto o se escriba salir (mayúsculas, minúsculas o ambas)

Pruébalo
Otra solución

Pruébalo
Un programa que pida al usuario que ingrese dos números y muestre el mayor de ellos. Debe usar una función de devuelva un valor booleano, como nombre se recomienda esMayor. También cree una función solicitarNumero, para pedir el ingreso y control de un dato tipo "number".

Pruébalo
Un programa que pida al usuario que ingrese un año y muestre un mensaje indicando si el año es bisiesto o no. Para este ejemplo debe usar la función solicitarNumero desarrollada en el ejercicio anterior y una función esBisiesto.

Pruébalo
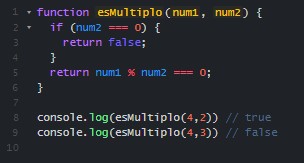
Una función que reciba dos números por parámetros, y retorna si el primero es múltiplo del segundo, muestra el resultado por consola

Pruébalo
Un programa que pida al usuario su nombre y edad. En variables, que guarde tu nombre y edad. Luego que determine quien es mayor y muestre un mensaje de bienvenida y quien de los dos es mayor. Debe usar funciones y lo aprendido hasta el momento.

Pruébalo
¿Cómo funciona este programa en JavaScript?
Este código contiene dos funciones: solicitarNombre y solicitarEdad. Ambas funciones toman un mensaje como argumento y utilizan el método prompt para solicitar al usuario que ingrese una respuesta. Si el usuario presiona "cancelar" o ingresa un valor vacío, se muestra un mensaje de alerta y se devuelve null. La función solicitarNombre verifica que el nombre ingresado tenga al menos un caracter, mientras que solicitarEdad verifica que la edad ingresada sea un número y sea mayor a cero. En el cuerpo principal del código se declaran variables para almacenar el nombre y edad de la persona que ejecuta el programa, junto con una variable llamada programaActivo, que se utiliza para controlar el ciclo while principal.
El ciclo while se ejecuta mientras programaActivo sea true. Dentro del ciclo, se llama a las funciones solicitarNombre y solicitarEdad para obtener el nombre y la edad del usuario. Si el usuario presiona "cancelar" en cualquiera de los prompts, la variable programaActivo se establece en false y el ciclo termina. Una vez que se tienen ambos valores, se comparan la edad ingresada con la edad de la persona que ejecuta el programa. Si la edad ingresada es mayor, se muestra un mensaje de alerta indicando que la persona que ejecuta el programa es menor, de lo contrario se muestra un mensaje indicando que es mayor.
Se presentaron algunas soluciones para los ejercicios básicos propuestos en este artículo. Solo se ha comentado el primer y el último ejercicio para que ustedes puedan comprobar si han entendido cómo funciona y piensen cómo se podría mejorar. Si tienen alguna duda, por favor dejen un comentario y con gusto les responderé a la brevedad.
Como siempre, hasta la próxima!!!!!
Anterior: Aprendiendo sobre funciones en JavaScript