Introducción
En JavaScript, una función es un bloque de código que se puede reutilizar varias veces. Se utilizan para organizar y estructurar el código, y para realizar tareas específicas. Las funciones también son fundamentales para la programación orientada a objetos en JavaScript.
Existen varios tipos de funciones en JavaScript, como las declaradas y las expresadas.
Además, JavaScript también tiene una característica llamada "funciones de flecha", que es una sintaxis abreviada para crear funciones.
Vamos a aprender sobre la sintaxis básica de las funciones, así como sobre las funciones de flecha y otras características avanzadas relacionadas con las funciones.
Sintaxis básica
Creando una función
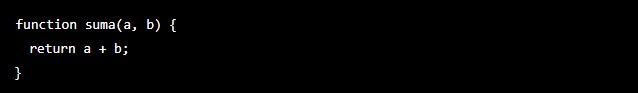
Para crear una función en JavaScript, utilizamos la palabra clave "function" seguida del nombre de la función y un par de paréntesis. Dentro de los paréntesis, podemos especificar los parámetros de la función. Finalmente, el cuerpo de la función se encuentra dentro de un par de llaves.
Ejemplo:

Parámetros y argumentos
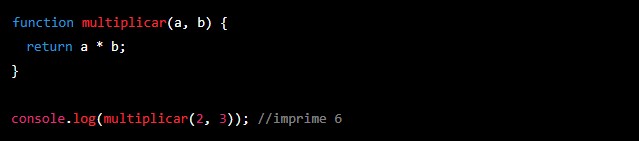
Los parámetros son las variables que se especifican en la definición de una función y los argumentos son los valores que se pasan a una función cuando se llama. Una función puede tener cero o más parámetros y se deben pasar los mismos número de argumentos cuando se llama la función.
Ejemplo:

Return statement
La instrucción "return" se utiliza dentro de una función para devolver un valor. Una vez que se ejecuta un return statement, la ejecución de la función se detiene. Si una función no tiene un return statement, devuelve automáticamente "undefined".
Ejemplo:

Es importante tener en cuenta que el return statement siempre termina la ejecución de una función y que puedes tener varios return statement dentro de una función, pero solo se ejecutará el primero que se encuentre.
Funciones de flecha
¿Qué son las funciones de flecha?
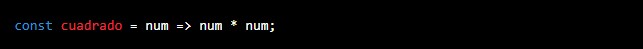
Las funciones de flecha son una sintaxis abreviada para crear funciones en JavaScript. Son especialmente útiles cuando se trata de funciones de una sola línea, ya que permiten escribir el código de manera más concisa. La sintaxis de una función de flecha se compone de una lista de parámetros, seguida de la flecha "=>" y el cuerpo de la función.
Ejemplo:

Sintaxis de funciones de flecha
La sintaxis de una función de flecha es similar a la de una función tradicional, pero con algunas diferencias notables. Primero, se utiliza la palabra clave "const" o "let" en lugar de "function" para declarar la función. En segundo lugar, no se utilizan paréntesis en caso de que no haya parámetros. Por último, si el cuerpo de la función es una sola línea, no es necesario utilizar llaves.
Ejemplo:

Ventajas de usar funciones de flecha
Son más concisas y fáciles de leer que las funciones tradicionales.
No tienen su propia instancia de "this", lo que puede simplificar el código en algunos casos.
Ayudan a evitar problemas de alcance (scope) al no tener su propia instancia de "this" y "arguments".
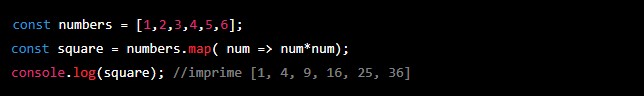
Son útiles para crear funciones de una sola línea, como los callbacks para eventos.
Ejemplo:

Es importante mencionar que las funciones de flecha no tienen su propio objeto de arguments y no se pueden utilizar como constructores.
Funciones anidadas y closures
Funciones anidadas
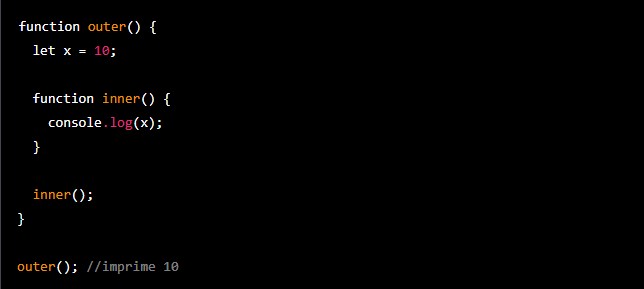
Las funciones anidadas son funciones que se definen dentro de otras funciones. Estas funciones internas tienen acceso a las variables y funciones de la función externa, lo que se conoce como "alcance". Es importante tener en cuenta que las funciones internas no pueden ser llamadas desde fuera de la función externa.
Ejemplo:

Closures y cómo funcionan
Los closures son una combinación de una función y el alcance en el que fue creada. Un closure permite a una función "recordar" el alcance en el que fue creada, incluso si se ejecuta en un alcance diferente. Esto significa que una función puede acceder a las variables y funciones de su alcance padre, incluso si se ejecuta fuera de ese alcance.
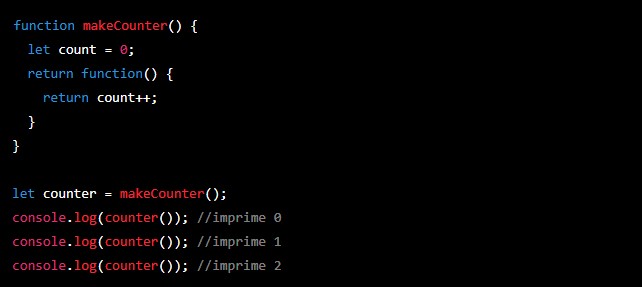
Ejemplo:

En este ejemplo, la función "makeCounter" retorna un closure que incrementa y devuelve el valor de "count". Aunque "count" es una variable local de la función "makeCounter", el closure tiene acceso a ella debido al alcance en el que fue creado.
Uso práctico de closures
Los closures son útiles en varios casos, como:
-
Crear contadores o acumuladores
Crear funciones de ayuda privadas
Crear módulos y objetos con propiedades y métodos privados
Crear funciones que recuerdan el estado entre llamadas
Crear funciones "memoization" para optimizar el rendimiento
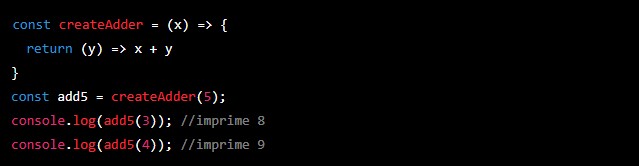
Ejemplo:

En este ejemplo, creamos una función "createAdder" que devuelve un closure que se comporta como una función "add" con un valor específico de "x". En este caso, el closure recuerda el valor de "x" y lo utiliza para sumar con "y" cada vez que se llama. Este ejemplo ilustra cómo los closures pueden ayudar a crear funciones más flexibles y reutilizables.
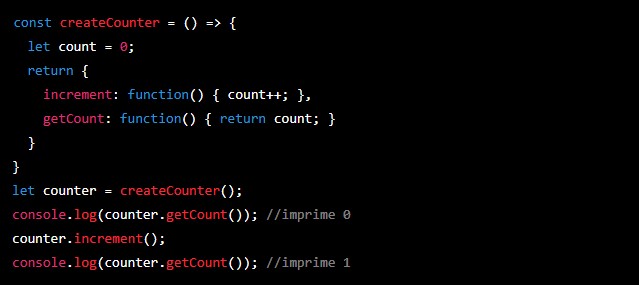
Otro ejemplo de uso práctico de closures es en la creación de módulos y objetos con propiedades y métodos privados. Los closures pueden ayudar a ocultar la implementación detrás de una interfaz pública y proteger la información privada de ser modificada accidentalmente.

En este ejemplo, creamos un objeto "counter" utilizando un closure. El objeto tiene dos métodos públicos, "increment" y "getCount", pero la variable "count" es privada y solo puede ser modificada a través de los métodos públicos.
Como vimos, las funciones anidadas y los closures permiten crear código más organizado, reusable y seguro. Aprender a utilizarlos correctamente puede ayudar a mejorar significativamente la calidad y rendimiento del código.
Conclusión
Vimos las funciones , funciones anidadas y los closures, cómo las funciones anidadas tienen acceso al alcance de la función externa y cómo los closures permiten a una función recordar el alcance en el que fue creada. También hemos visto ejemplos de cómo utilizar estas características para crear código más organizado, reusable y seguro.
Recomendaciones para seguir practicando y mejorando habilidades en este tema:
Practicar creando funciones, funciones anidadas y closures en diferentes contextos.
Investigar sobre el uso de closures en librerías y frameworks populares.
Leer sobre el uso de closures en programación funcional.
Practicar escribiendo código con funciones de flecha y compararlo con código escrito con funciones tradicionales.
Probar de escribir funciones recursivas que utilizan closures para recordar el estado entre llamadas.
En general, la práctica y la experiencia son las mejores formas de mejorar la comprensión y habilidades en el uso de las funciones anidadas y los closures en JavaScript.
Como siempre nos vemos en el próximo!!!!!
Anterior: Manipulando Arrays en JavaScript: Fundamentos y Ejemplos Parte 2
Siguiente: Potenciando los ejercicios básicos (uso de función y valor de retorno)